Understand the interface
Octory's interface is composed of three (3) main blocks:
- Slides
- Containers
- Components
The descriptions below will walk you though the general concept for each.
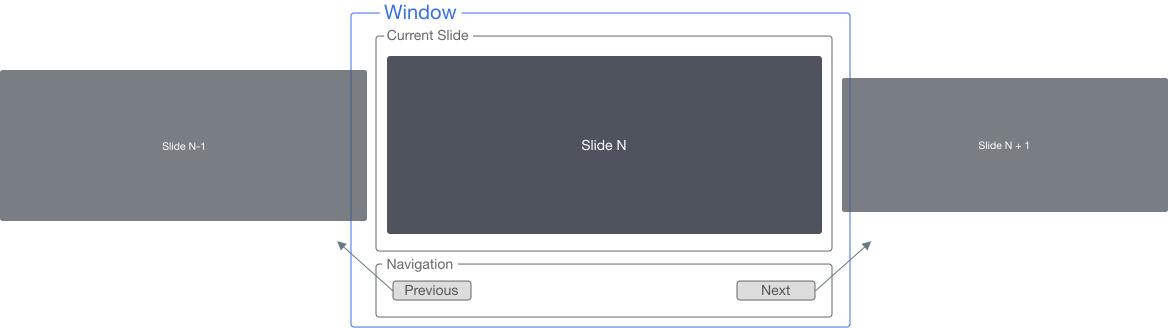
Slides
A Slide is similar to a slide in presentation software like PowerPoint or Keynote. Users will be able to navigate between slides with Previous and Next buttons. You specify all the slides you want to show to the user in the Slides array in the Plist. One Slide only can be displayed at a time to the user on the window. A Slide will take the overall space available in the window.

In some cases, only one Slide will be displayed to the user. For instance, when the app appears in the menu bar with the window OnScreen or in another window with the OpenWindow action.
In such cases, the navigation will be hidden (it's also possible to hide the navigation by specifying it in the Navigation section).
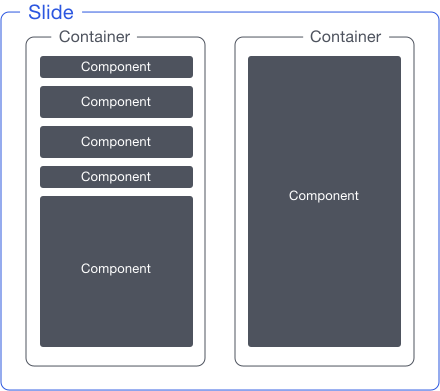
Containers
A Slide holds Containers stacked horizontally. Those Containers are specified in the Containers array in the Slide key dictionary. You can put as many of them as you want, but for display purpose, it is better to have between 1 and 3 Containers in one Slide.
Components
A Container holds several components vertically. Some components have a fixed height (like ButtonComponent), others will adapt to their content (like TextComponent), and others will take the available remaining height in the container (like PDFComponent, WebComponent).