Create your first configuration
Let's create a very simple workflow. Only a couple of slides to get you up and running in no time.
We will work from the blank Octory.plist file given in the Installation section.

Launch Octory
One of the perks of Octory is working on your file and reloading the configuration without having to quit and relaunch the app.
Open your terminal and launch Octory using:
/Library/Application\ Support/Octory/Octory.app/Contents/MacOS/Octory
First slide
Each slide is a combination of Containers and Components.
Our first slide will only have one container so we will work inside the Components section.
<key>Components</key>
<array/>
I will want all my components to be vertically centered in my slide. To do so, let's add two Spacer components.
<key>Components</key>
<array>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
</array>
⌘R to reload our configuration. Nothing seem to happen but you now have two spacers in your component.
Now add nice intro image or the logo of our company using our Image component.
<key>Components</key>
<array>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
<dict>
<key>Type</key>
<string>Image</string>
<key>URL</key>
<string>https://gitlab.com/amarisgroup/octory-config/-/raw/6754a3206f0e52efadf29eceba5dd2be5da147db/Demo/Resources/Images/person-mac.png</string>
</dict>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
</array>
⌘R to reload again. You should now see your logo.
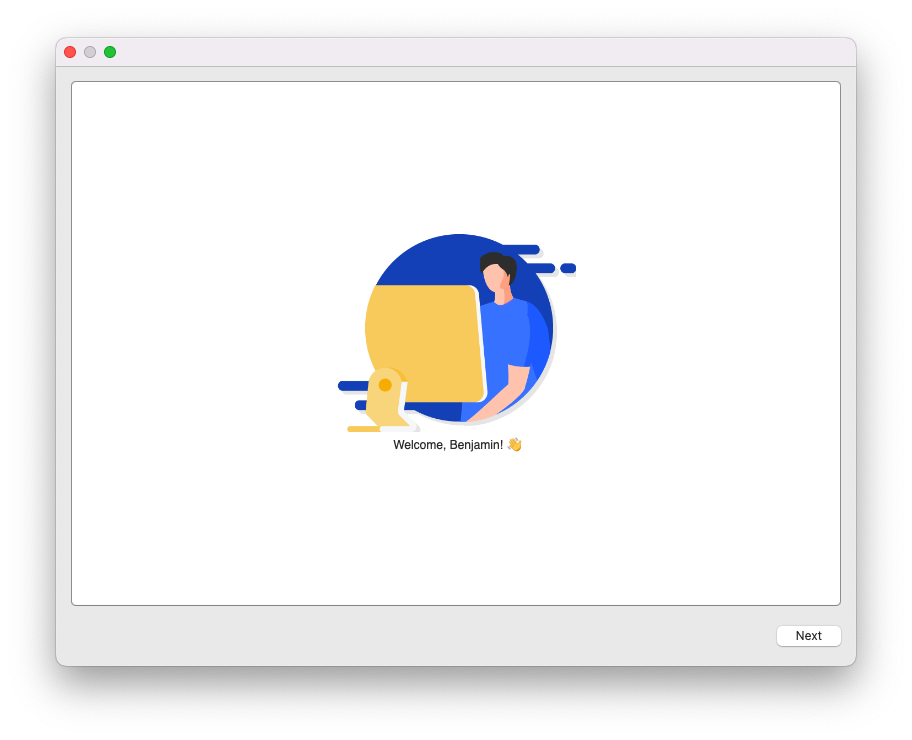
And finally, a small intro text using the Text component.
<key>Components</key>
<array>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
<dict>
<key>Type</key>
<string>Image</string>
<key>URL</key>
<string>https://gitlab.com/amarisgroup/octory-config/-/raw/6754a3206f0e52efadf29eceba5dd2be5da147db/Demo/Resources/Images/person-mac.png</string>
</dict>
<dict>
<key>Type</key>
<string>Text</string>
<key>Text</key>
<string>Welcome, ${USER_FIRST_NAME}! 👋</string>
<key>TextFontConfiguration</key>
<dict>
<key>TextAlignment</key>
<string>Center</string>
</dict>
</dict>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
</array>
One last ⌘R and... that's it! You now have your very first slide.
Second slide
Let's now take a step back in our configuration to add a new slide.
To do so, we will create a new dictionary with again one container and one component in the Slides array. Your configuration should look like this:
<key>Slides</key>
<array>
<dict>...</dict> <!-- The first slide we just created -->
<dict>
<key>Containers</key>
<array>
<dict>
<key>Components</key>
<array/>
</dict>
</array>
</dict>
</array>
Reload, we now have a Next button! Let's go there.
We want to show our website in our second slide. It will be just one webpage using the Web component.
Change the Components section to:
<key>Components</key>
<array>
<dict>
<key>Type</key>
<string>Web</string>
<key>URL</key>
<string>https://www.octory.io</string>
</dict>
</array>
Reload. Our website is here!
You now have a nice minimal configuration with two slides. Your final configuration should look like:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>Admin</key>
<dict>
<key>IsAdminModeEnabled</key>
<true/>
</dict>
<key>Slides</key>
<array>
<dict>
<key>Containers</key>
<array>
<dict>
<key>Components</key>
<array>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
<dict>
<key>Type</key>
<string>Image</string>
<key>URL</key>
<string>https://gitlab.com/amarisgroup/octory-config/-/raw/6754a3206f0e52efadf29eceba5dd2be5da147db/Demo/Resources/Images/person-mac.png</string>
</dict>
<dict>
<key>Type</key>
<string>Text</string>
<key>Text</key>
<string>Welcome, ${USER_FIRST_NAME}! 👋</string>
<key>TextFontConfiguration</key>
<dict>
<key>TextAlignment</key>
<string>Center</string>
</dict>
</dict>
<dict>
<key>Type</key>
<string>Spacer</string>
</dict>
</array>
</dict>
</array>
</dict>
<dict>
<key>Containers</key>
<array>
<dict>
<key>Components</key>
<array>
<dict>
<key>Type</key>
<string>Web</string>
<key>URL</key>
<string>https://www.octory.io</string>
</dict>
</array>
</dict>
</array>
</dict>
</array>
<key>Window</key>
<dict>
<key>OnScreen</key>
<string>Simple</string>
</dict>
</dict>
</plist>
Deploy
To deploy an Octory configuration with your MDM, please refer to the Deployment section in the sidebar.
Want more?
Explore the documentation and find all the Components available or let the designer inside you Style Octory to your liking.
The tutorial section does a deep dive into Octory and Octory PRO. Feel free to try it.